Wake
Abra um navegador da web e acesse o site da Wake.
Faça login na sua conta de administrador utilizando suas credenciais.
No painel administrativo, navegue até a seção de configurações de pagamento. Você vai encontrar essa seção em "Pagamentos" e depois em "Conectores de Pagamento F – Gateway".
3.1 Dentro das configurações de pagamento, você verá uma lista de métodos de pagamento disponíveis.
Escolha o método de pagamento: “Custom” clicando no botão “+ Nova Configuração”.

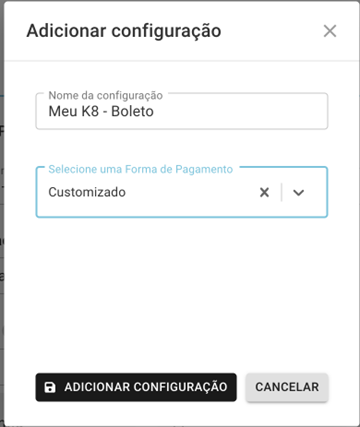
3.2 Preencha os campos da modal com as seguintes informações:
Nome da Configuração:
- Para Pix: K8 Pay – PIX
- Para Boleto: K8 Pay – Boleto
- Para Cartão: K8 Pay – Cartão
Selecione uma Forma de Pagamento: Customizado

Em seguida, clique em “Adicionar Configuração”.
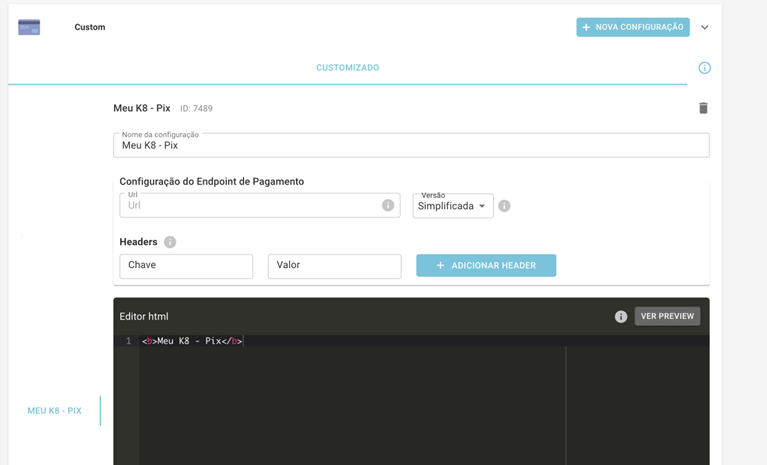
3.3. Você notará que irá abrir uma listagem dos seus métodos de pagamento customizados cadastrados e abrirá a parte de configuração método recém cadastrado.

Preencha os campos do painel com as seguintes informações:
Nome da configuração:
- Para Pix: K8 Pay – PIX
- Para Boleto: K8 Pay – Boleto
- Para Cartão: K8 Pay – Cartão
Url: https://connector-tray.meuk8.com.br/api/payments
Versão: Simplificada
NOTA: Para cartão, o Editor html, copie e cole essa tag na linha 2:
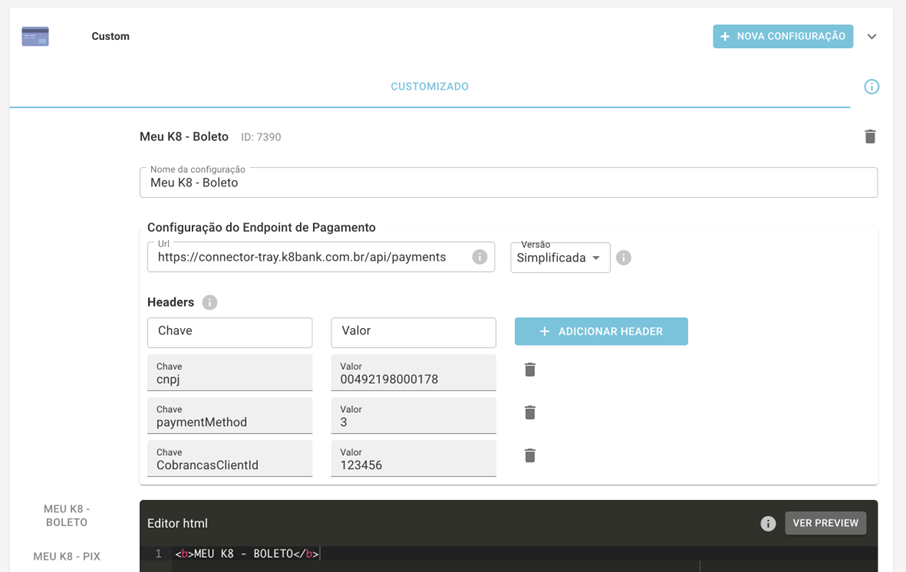
Em Header, será necessário adicionar os parâmetros:
| Chave | Valor | Pix | Boleto | Cartão |
|---|---|---|---|---|
| 1° cnpj | O CNPJ da sua empresa que foi utilizado para abrir a conta no Painel de Cobranças | ✅ | ✅ | ✅ |
| 2° CobrancasClientID | Essa informação é possível resgatar dentro do nosso Painel de Cobranças | ✅ | ✅ | ✅ |
| 3° paymentMethod | Conforme cada método | 2 | 3 | 1 |
| 4°segundosExpiracao | Adicione quantos segundos deseja para a expiração do Pix | ✅ | ⛔ | ⛔ |
Obs: Ao preencher 1 vez cada conjunto (Chave e Valor) clique em “+ Adicionar Header”.
Por fim, clique em “Atualizar” no final da página. Sua configuração deverá ficar parecido com algo assim:

4.1 No painel administrativo, navegue até a seção de grupos e parcelamentos. Você vai encontrar essa seção em "Pagamentos" e depois em "Grupos e Parcelamentos".
4.2 No canto superior direito da tela, haverá um botão escrito “Parcelamentos”, clicando nele, abrirá um modal onde você conseguirá criar as regras de parcelamento, para isso basta clicar no botão “+ Criar Parcelamentos”.
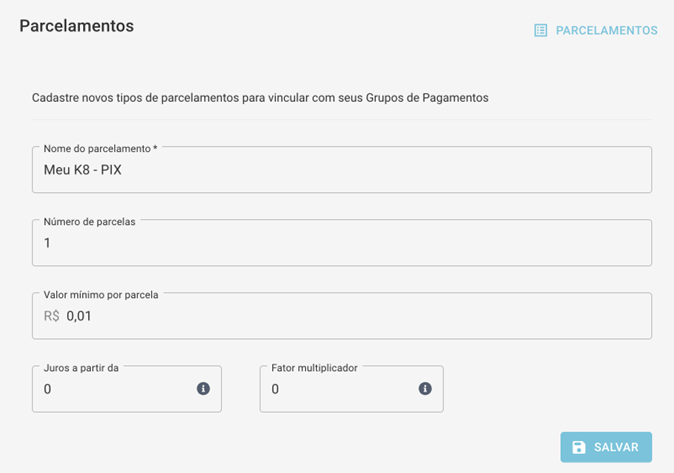
4.3 Preencha os campos com os valores a seguir (configuração de pagamento com PIX | Boleto | Cartão a vista):
| Item | Pix | Boleto | Cartão |
|---|---|---|---|
| Nome do Parcelamento | K8 Pay - Pix | K8 Pay - Boleto | K8 Pay - Cartão |
| Número de Parcelas | 1 | 1 | 10 |
| Valor Mínimo da Parcela | 0.01 | 0.01 | 0.01 |
| Juros a partir da | 0 | 0 | 0 |
| Fator Multiplicador | 0 | 0 | 0 |

Por fim, clique em “Salvar”.
4.4 Em seguida, ele te fechará a janela de cadastro e você deve criar no botão ao lado chamado “+ Criar Grupos”, após o sistema abrir uma nova página, preencha os seguintes campos com as seguintes informações:
- Nome do Grupo: K8 Pay – PIX | Boleto | Cartão
- Nome de Exibição: K8 Pay – PIX | Boleto | Cartão
- Imagens Padrão: Clique no ícone do PIX ou importe um ícone de sua preferência.
Obs: Nome de Exibição é o nome da forma de pagamento, o qual será exibido na tela no fechamento do pedido, caso queira mudar, não haverá problemas.
Após preencher os campos, clique em “Salvar”.
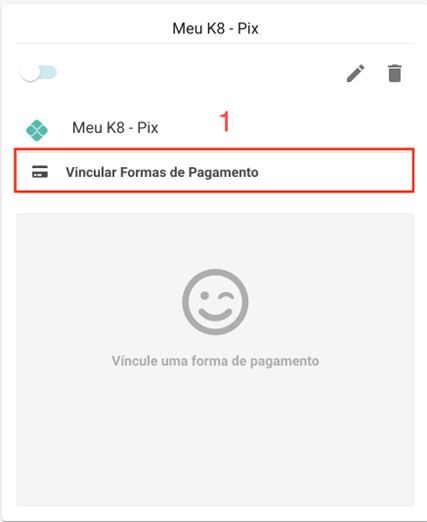
4.5 Após salvar o novo grupo, retorne para a tela de listagem de Grupos de Parcelamento (tópico 4.1) e você notará que existe um novo bloco.
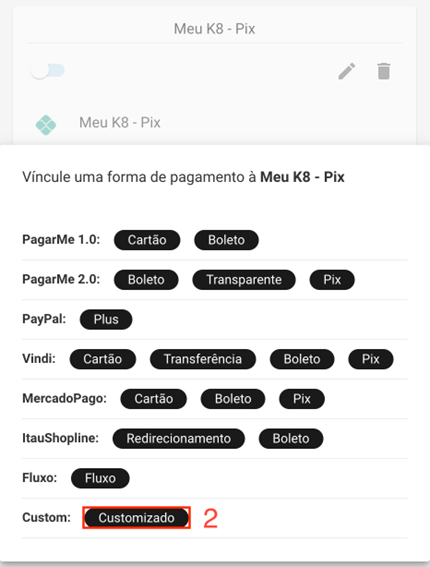
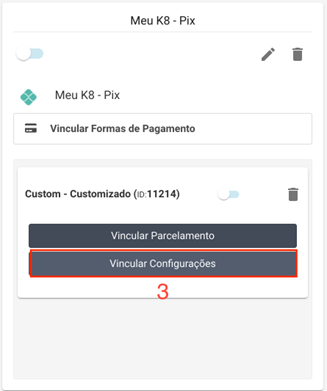
Clique em “Vincular Formas de Pagamento” e em seguida, localize a opção “Customizado”.


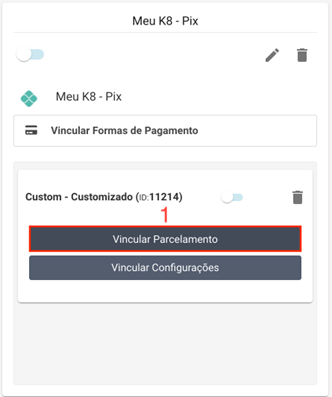
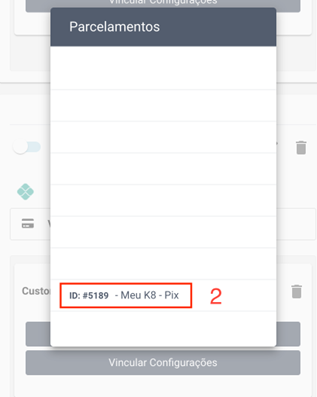
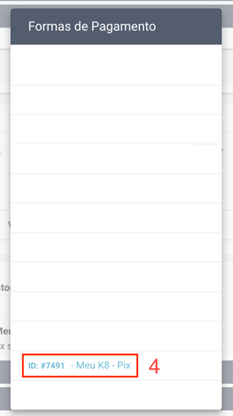
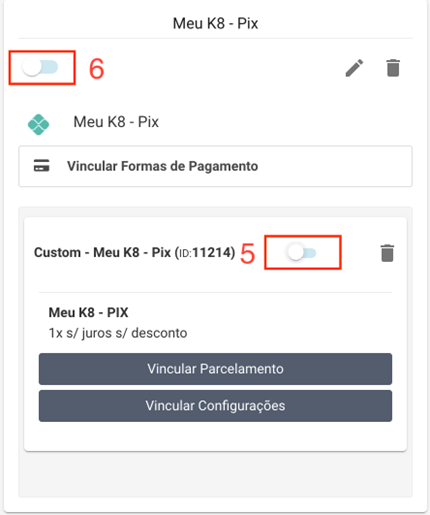
4.6 Ele irá criar um bloco onde iremos relacionar o parcelamento e o método de pagamento recém criado. Primeiro clique em “Vincular Parcelamento” e ao exibir a listagem, selecione o “K8 Pay – Pix | Boleto | Cartão”, depois clique em “Vincular Configurações” e selecione também a opção “K8 Pay – Pix | Boleto | Cartão”, por fim, clique nas duas check-box para ativar o Grupo de Parcelamento.





4.7 No painel administrativo, navegue até a seção de estrutura de pagamentos. Você vai encontrar essa seção em "Pagamentos" e depois em "Estrutura de Pagamento".
4.8 No canto superior direito, clique em “+ Criar Estrutura”, em seguida, abrirá um modal e você deve preencher o campo “Nome da Estrutura” com: K8 Pay – Pix | Boleto | Cartão, depois, clique em “+ Criar Estrutura”.
4.9 Você verá que surgiu um novo bloco, clique em “Selecionar Grupo de Pagamento” e Selecione “K8 Pay – Pix | Boleto | Cartão”.
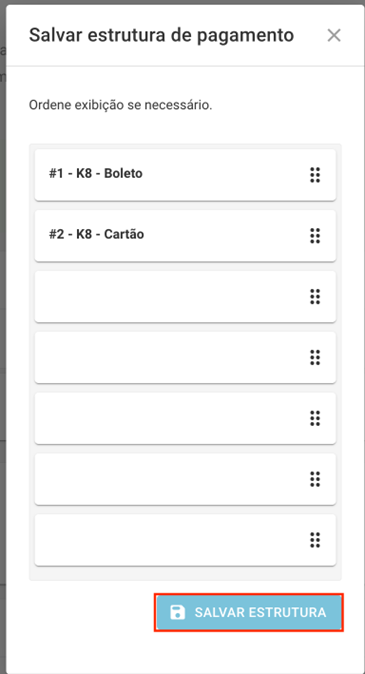
4.10 Depois, feche a aba de “Grupos de Pagamento Ativos” e clique no botão localizado no canto superior direito da tela chamado “Salvar Estrutura”, organize a listagem de sua preferência arrastando os blocos e por fim, clique em “Salvar Estrutura”.
Obs: Recomendamos deixar os métodos de pagamento da K8 por primeiro caso haja mais algum, pois a escolhida é a ordem que aparecerá para o cliente.

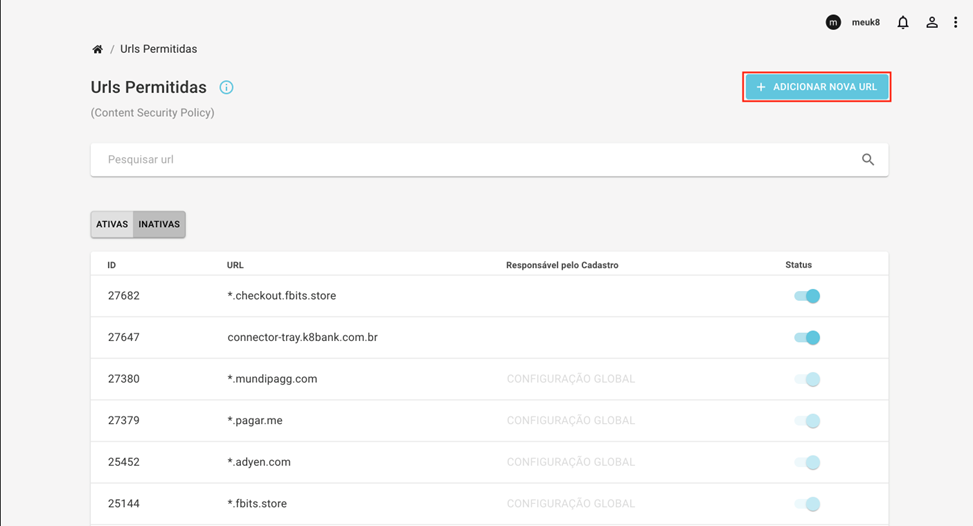
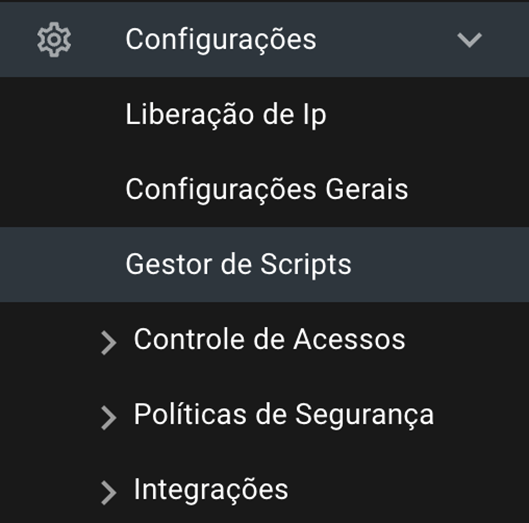
5.1 Acesse o menu Configurações > Políticas de Segurança > Urls Permitidas:
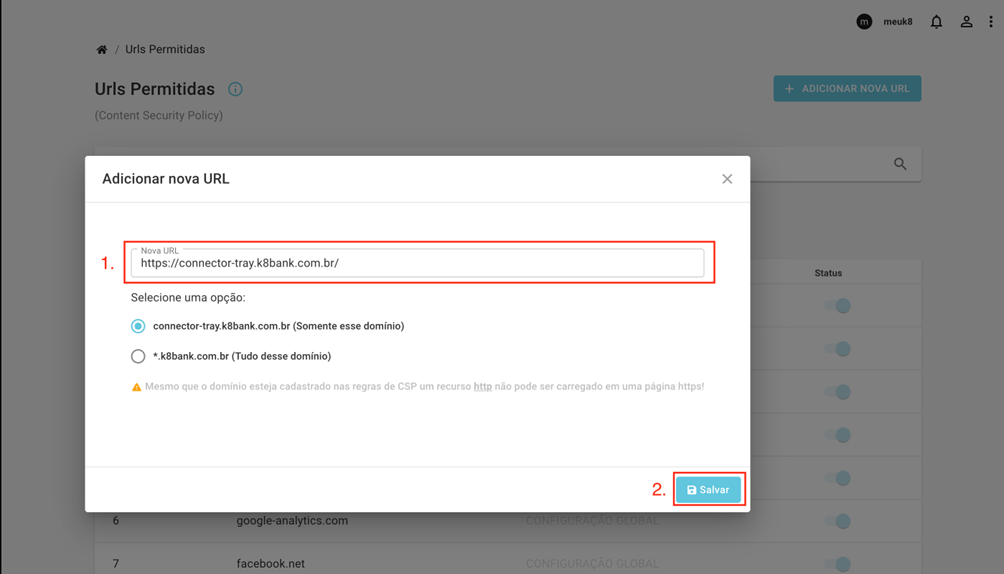
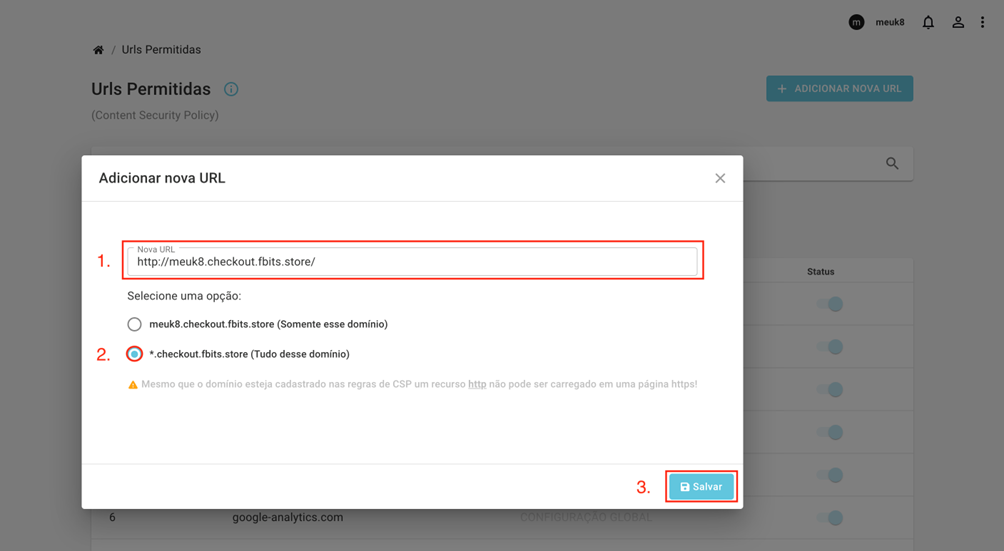
5.2 Clique no botão “+ Adicionar nova Url” e insira a url https://connector-tray.meuk8.com.br/ e por fim clique em Salvar.


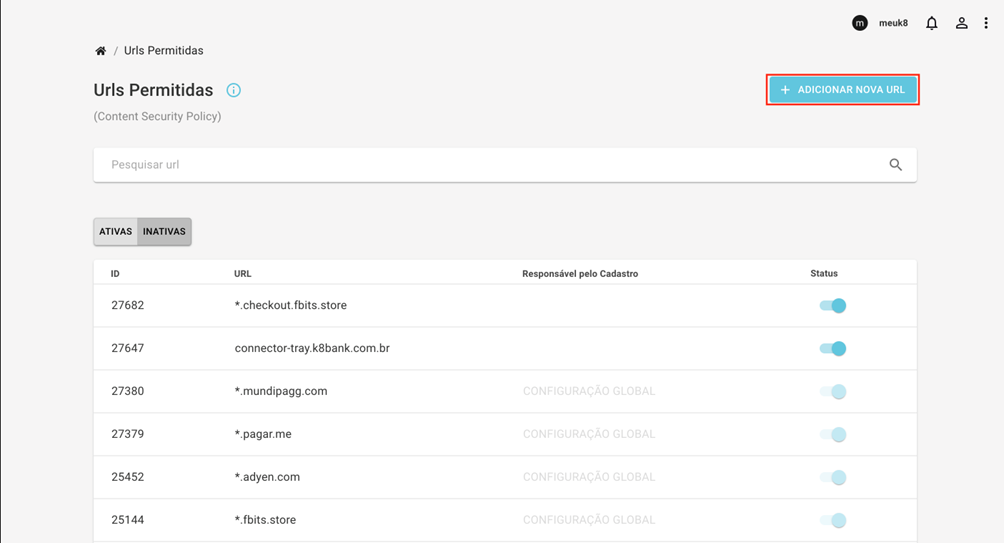
5.3 Repita o mesmo processo, mas dessa vez iremos adicionar o domínio da sua loja e selecionar a segunda opção, conforme as imagens abaixo:


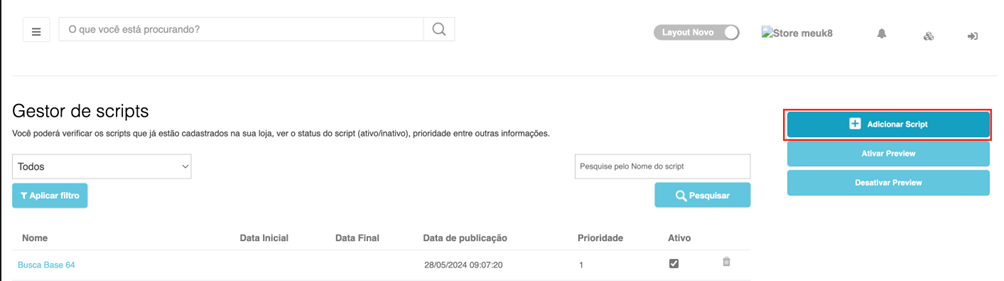
5.4 Agora, vamos criar o script responsável por buscar e exibir o QRCode do Pix e o pdf do boleto. Acesse o menu Configurações > Gestor de Scripts, em seguida clique em”+ Adicionar Script”:


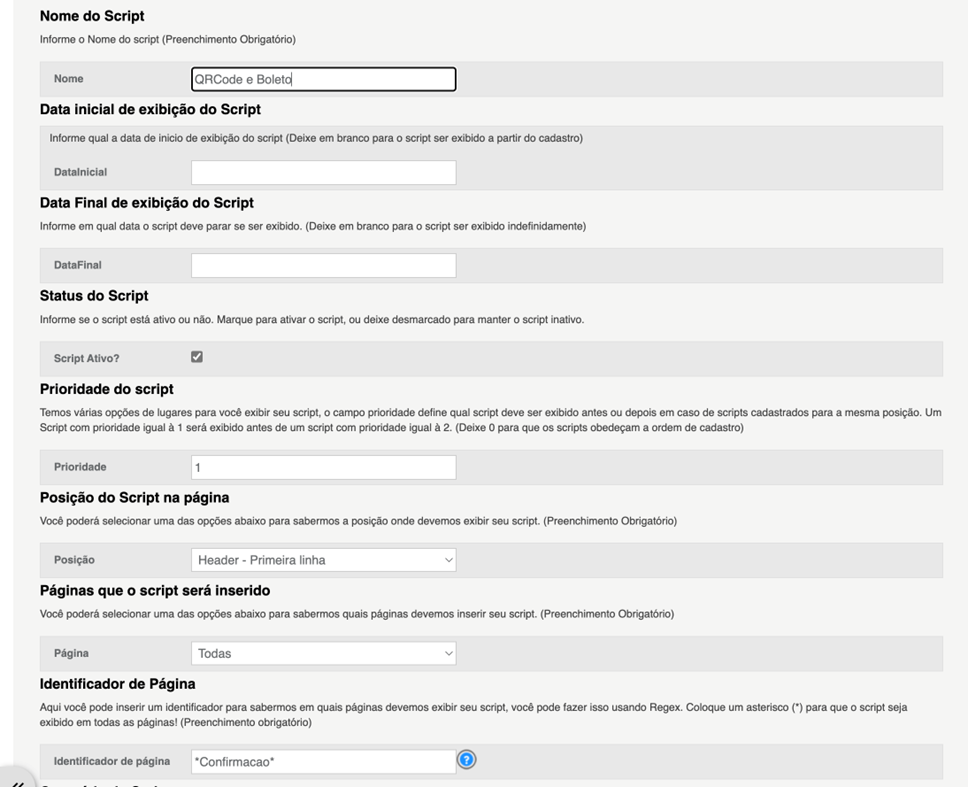
5.5 Preencha os seguintes campos com os seguintes valores:
- Nome do Script: QRCode e Boleto.
- Status do Script: Ativo (check a box)
- Prioridade do Script: 1
- Posição do Script na página: Header – Primeira Linha
- Páginas que o Script será inserido: Todas
- Identificador de Página: Confirmacão

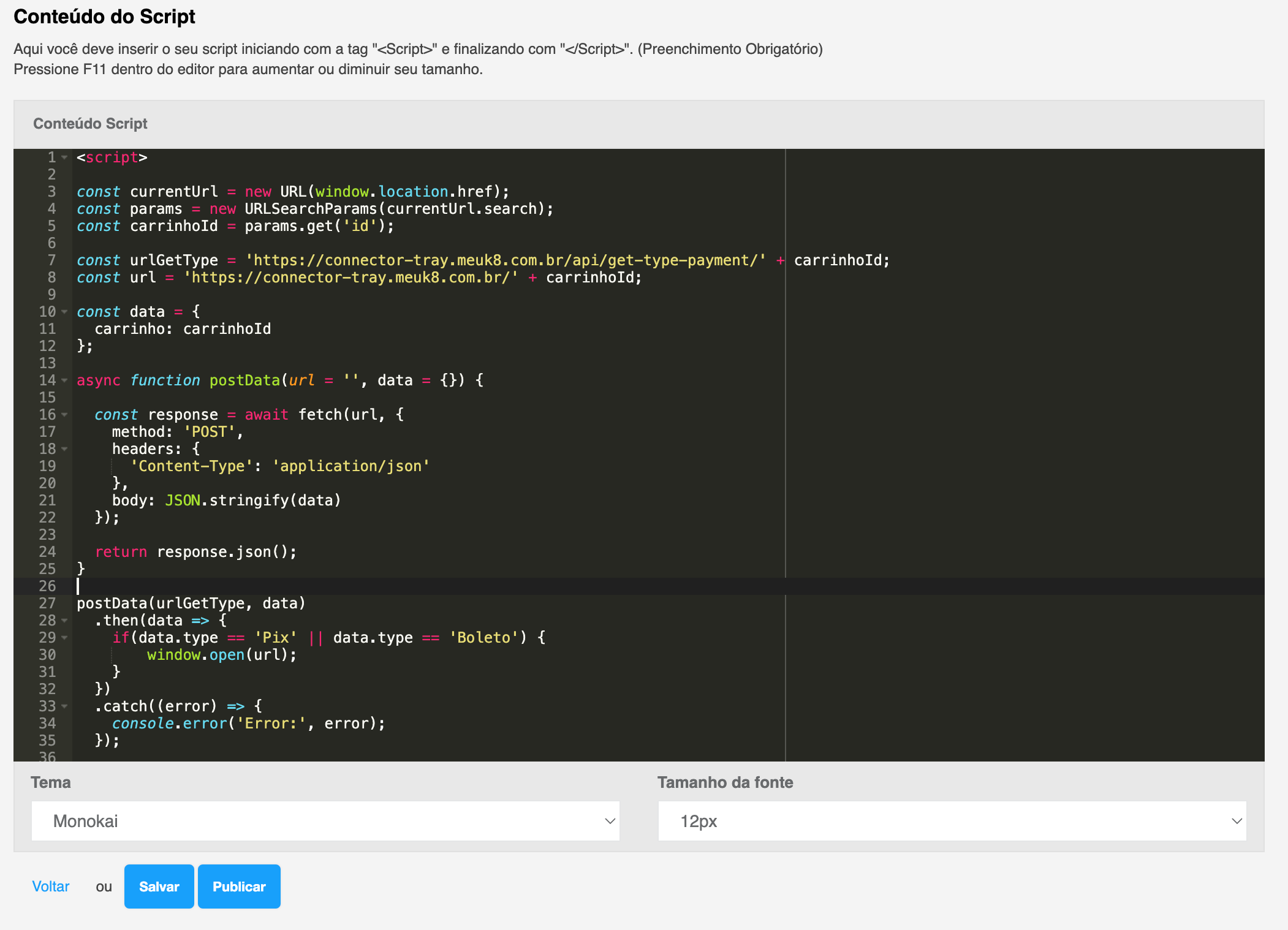
5.6 Insira esse código no Conteúdo do Script:
<script>
const currentUrl = new URL(window.location.href);
const params = new URLSearchParams(currentUrl.search);
const carrinhoId = params.get('id');
const urlGetType = 'https://connector-tray.meuk8.com.br/api/get-type-payment/' + carrinhoId;
const url = 'https://connector-tray.meuk8.com.br/' + carrinhoId;
const data = {
carrinho: carrinhoId
};
async function postData(url = '', data = {}) {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
return response.json();
}
postData(urlGetType, data)
.then(data => {
if(data.type == 'Pix' || data.type == 'Boleto') {
window.open(url);
}
})
.catch((error) => {
console.error('Error:', error);
});
</script>
Updated 3 months ago
